Code tạo banner quảng cáo banner chạy dọc 2 bên Blogspot và web
Code tạo banner quảng cáo banner chạy dọc 2 bên Blogspot và web để kiếm thêm tiền thu nhập từ quảng cáo giúp tăng doanh thu cho cá nhân cũng như cho công ty.
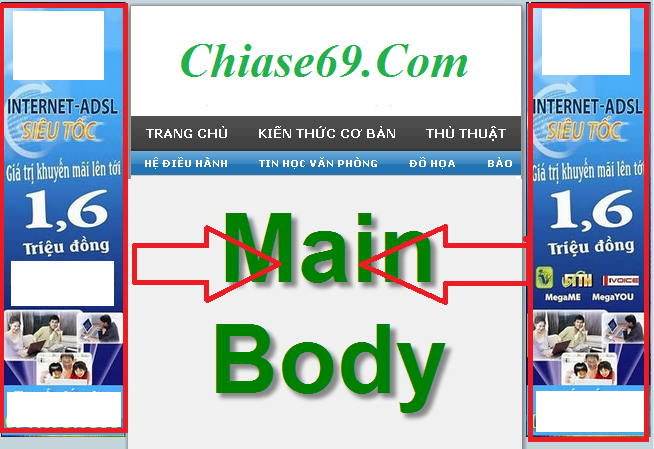
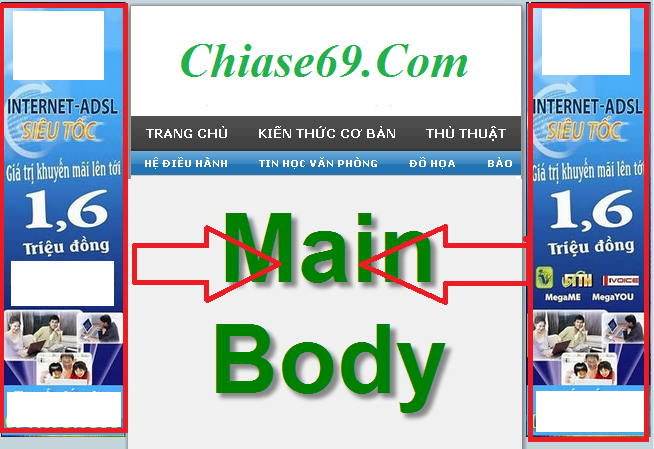
Web bạn hay blogspot của bạn có lượng vitsit lớn, khách hàng muốn mua quảng cáo nhưng các vị trí quảng cáo có thể chèn hết rồi bây giờ chỉ còn 2 bên chưa chèn, bạn muốn bán quảng cáo 2 bên đó nhằm kiếm thêm thu nhập, hôm nay chia sẻ 69 xin hướng dẫn đến với các bạn cách để tạo quảng cáo dọc 2 bên web
Xin bật mí với các bạn là cách này không chỉ giúp có thể tạo quảng cáo 2 bên mà còn có thể giúp các bạn không muốn tạo quảng cáo 2 bên thêm một thanh lề có nút google + nút like facebook, hay là các nút chia sẻ.... Code này khá tiện lợi vì khi gặp màn hình vuông (độ phân giải 768x1024) thì banner sẽ không bị chèn vào trong gây khó chịu vướng víu mà nó sẽ tự mất đi, nhưng chỉ những ai sử dụng màn hình dài mới thấy được quảng cáo. Và code này đã fix cho nằm im và chạy dọc rất êm ái ko chạy giựt giựt gây nhức mắt cho người dùng
 Đối với Blogspot
Đối với Blogspot
B1- Đăng nhập vào Blog
B2- Vào bố cục (Layout)
B3- Chọn Thêm tiện ích (add widget)
B4-Tạo một widget HTML\Javascripts và chèn vào đoạn code bên dưới :
Còn đối với website thì bạn chỉ cần thêm phần code dưới lên trên thẻ đóng </body>
( Chú ý: các bạn thay đổi phần chữ màu đỏ theo ý thích của bạn nhé )
Chúng ta thường áp dụng cách này nhiều hơn cách phía trước
Cách làm như sau
Đối với website: Bạn chỉ cần thêm phần code dưới lên trên thẻ đóng
Đối với Blogspot
B1- Đăng nhập vào Blog
B2- Vào bố cục (Layout)
B3- Chọn Thêm tiện ích (add widget)
B4-Tạo một widget HTML\Javascripts và chèn vào đoạn code bên dưới :
Web bạn hay blogspot của bạn có lượng vitsit lớn, khách hàng muốn mua quảng cáo nhưng các vị trí quảng cáo có thể chèn hết rồi bây giờ chỉ còn 2 bên chưa chèn, bạn muốn bán quảng cáo 2 bên đó nhằm kiếm thêm thu nhập, hôm nay chia sẻ 69 xin hướng dẫn đến với các bạn cách để tạo quảng cáo dọc 2 bên web
Xin bật mí với các bạn là cách này không chỉ giúp có thể tạo quảng cáo 2 bên mà còn có thể giúp các bạn không muốn tạo quảng cáo 2 bên thêm một thanh lề có nút google + nút like facebook, hay là các nút chia sẻ.... Code này khá tiện lợi vì khi gặp màn hình vuông (độ phân giải 768x1024) thì banner sẽ không bị chèn vào trong gây khó chịu vướng víu mà nó sẽ tự mất đi, nhưng chỉ những ai sử dụng màn hình dài mới thấy được quảng cáo. Và code này đã fix cho nằm im và chạy dọc rất êm ái ko chạy giựt giựt gây nhức mắt cho người dùng
Code tạo banner quảng cáo banner chạy dọc 2 bên Blogspot và website Fix Đứng

B1- Đăng nhập vào Blog
B2- Vào bố cục (Layout)
B3- Chọn Thêm tiện ích (add widget)
B4-Tạo một widget HTML\Javascripts và chèn vào đoạn code bên dưới :
Còn đối với website thì bạn chỉ cần thêm phần code dưới lên trên thẻ đóng </body>
( Chú ý: các bạn thay đổi phần chữ màu đỏ theo ý thích của bạn nhé )
<div id="left_ads_float">
<a href="Link đường dẫn" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFtm6Un4cN05EvPWsKhqFnt0UP1a3cSfeMKoZLhtPiKR1sDgoyozOvR3bWyHyYXX-eUQjFDnK-2blElrtG_-zYJv4-g1qVuUA34pAhaje4AxU3hwJXmFU2KzZ61qZxGO0CvXqINLbH4HQ/s1600/fptarena1.png" width="120" /></a>
</div>
<div id="right_ads_float">
<a href="Link đường dẫn" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFtm6Un4cN05EvPWsKhqFnt0UP1a3cSfeMKoZLhtPiKR1sDgoyozOvR3bWyHyYXX-eUQjFDnK-2blElrtG_-zYJv4-g1qVuUA34pAhaje4AxU3hwJXmFU2KzZ61qZxGO0CvXqINLbH4HQ/s1600/fptarena1.png" width="120" /></a>
</div>
<style>
#left_ads_float
{
bottom:24px;
left: 10px;
position:fixed; }
#right_ads_float
{
bottom:24px;
right: 10px;
position:fixed;
}
</style>
<script>
var vtlai_remove_fads=false;
function vtlai_check_adswidth()
{
if(vtlai_remove_fads)
{
document.getElementById('left_ads_float').style.display='none';
document.getElementById('right_ads_float').style.display='none';
return;
}else if(document.cookie.indexOf('vtlai_remove_float_ads')!=-1)
{
vtlai_remove_fads=true;
vtlai_check_adswidth();
return;
}
else
{
var lwidth=parseInt(document.body.clientWidth);
if(lwidth<1110)
{
document.getElementById('left_ads_float').style.display='none';
document.getElementById('right_ads_float').style.display='none';
}
else
{
document.getElementById('left_ads_float').style.display='block';
document.getElementById('right_ads_float').style.display='block';
}
setTimeout('vtlai_check_adswidth()',10);
}
}
</script>
<a href="Link đường dẫn" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFtm6Un4cN05EvPWsKhqFnt0UP1a3cSfeMKoZLhtPiKR1sDgoyozOvR3bWyHyYXX-eUQjFDnK-2blElrtG_-zYJv4-g1qVuUA34pAhaje4AxU3hwJXmFU2KzZ61qZxGO0CvXqINLbH4HQ/s1600/fptarena1.png" width="120" /></a>
</div>
<div id="right_ads_float">
<a href="Link đường dẫn" target="_blank"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFtm6Un4cN05EvPWsKhqFnt0UP1a3cSfeMKoZLhtPiKR1sDgoyozOvR3bWyHyYXX-eUQjFDnK-2blElrtG_-zYJv4-g1qVuUA34pAhaje4AxU3hwJXmFU2KzZ61qZxGO0CvXqINLbH4HQ/s1600/fptarena1.png" width="120" /></a>
</div>
<style>
#left_ads_float
{
bottom:24px;
left: 10px;
position:fixed; }
#right_ads_float
{
bottom:24px;
right: 10px;
position:fixed;
}
</style>
<script>
var vtlai_remove_fads=false;
function vtlai_check_adswidth()
{
if(vtlai_remove_fads)
{
document.getElementById('left_ads_float').style.display='none';
document.getElementById('right_ads_float').style.display='none';
return;
}else if(document.cookie.indexOf('vtlai_remove_float_ads')!=-1)
{
vtlai_remove_fads=true;
vtlai_check_adswidth();
return;
}
else
{
var lwidth=parseInt(document.body.clientWidth);
if(lwidth<1110)
{
document.getElementById('left_ads_float').style.display='none';
document.getElementById('right_ads_float').style.display='none';
}
else
{
document.getElementById('left_ads_float').style.display='block';
document.getElementById('right_ads_float').style.display='block';
}
setTimeout('vtlai_check_adswidth()',10);
}
}
</script>
Cách tạo Banner quảng cáo trượt dọc 2 bên cho blogspot / website
- Dạng này là dạng 2 banner ở 2 bên web. Khi kéo chuột xuống sẽ có hiệu ứng 2 banner trượt theo khi kéo chuột xuôngChúng ta thường áp dụng cách này nhiều hơn cách phía trước
Cách làm như sau
Đối với website: Bạn chỉ cần thêm phần code dưới lên trên thẻ đóng
Đối với Blogspot
B1- Đăng nhập vào Blog
B2- Vào bố cục (Layout)
B3- Chọn Thêm tiện ích (add widget)
B4-Tạo một widget HTML\Javascripts và chèn vào đoạn code bên dưới :
<div id="divAdRight" style="DISPLAY: none; POSITION: absolute; TOP: 0px">
<a href="http://www.chiase69.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFtm6Un4cN05EvPWsKhqFnt0UP1a3cSfeMKoZLhtPiKR1sDgoyozOvR3bWyHyYXX-eUQjFDnK-2blElrtG_-zYJv4-g1qVuUA34pAhaje4AxU3hwJXmFU2KzZ61qZxGO0CvXqINLbH4HQ/s1600/fptarena1.png" width="125" /></a>
</div>
<div id="divAdLeft" style="DISPLAY: none; POSITION: absolute; TOP: 0px">
<a href="www.chiase69.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFtm6Un4cN05EvPWsKhqFnt0UP1a3cSfeMKoZLhtPiKR1sDgoyozOvR3bWyHyYXX-eUQjFDnK-2blElrtG_-zYJv4-g1qVuUA34pAhaje4AxU3hwJXmFU2KzZ61qZxGO0CvXqINLbH4HQ/s1600/fptarena1.png" width="125" /></a>
</div>
<script>
function FloatTopDiv()
{
startLX = ((document.body.clientWidth -MainContentW)/2)-LeftBannerW-LeftAdjust , startLY = TopAdjust+80;
startRX = ((document.body.clientWidth -MainContentW)/2)+MainContentW+RightAdjust , startRY = TopAdjust+80;
var d = document;
function ml(id)
{
var el=d.getElementById?d.getElementById(id):d.all?d.all[id]:d.layers[id];
el.sP=function(x,y){this.style.left=x + 'px';this.style.top=y + 'px';};
el.x = startRX;
el.y = startRY;
return el;
}
function m2(id)
{
var e2=d.getElementById?d.getElementById(id):d.all?d.all[id]:d.layers[id];
e2.sP=function(x,y){this.style.left=x + 'px';this.style.top=y + 'px';};
e2.x = startLX;
e2.y = startLY;
return e2;
}
window.stayTopLeft=function()
{
if (document.documentElement && document.documentElement.scrollTop)
var pY = document.documentElement.scrollTop;
else if (document.body)
var pY = document.body.scrollTop;
if (document.body.scrollTop > 30){startLY = 3;startRY = 3;} else {startLY = TopAdjust;startRY = TopAdjust;};
ftlObj.y += (pY+startRY-ftlObj.y)/16;
ftlObj.sP(ftlObj.x, ftlObj.y);
ftlObj2.y += (pY+startLY-ftlObj2.y)/16;
ftlObj2.sP(ftlObj2.x, ftlObj2.y);
setTimeout("stayTopLeft()", 1);
}
ftlObj = ml("divAdRight");
//stayTopLeft();
ftlObj2 = m2("divAdLeft");
stayTopLeft();
}
function ShowAdDiv()
{
var objAdDivRight = document.getElementById("divAdRight");
var objAdDivLeft = document.getElementById("divAdLeft");
if (document.body.clientWidth < 1000)
{
objAdDivRight.style.display = "none";
objAdDivLeft.style.display = "none";
}
else
{
objAdDivRight.style.display = "block";
objAdDivLeft.style.display = "block";
FloatTopDiv();
}
}
</script>
<script>
document.write("<script type='text/javascript' language='javascript'>MainContentW = 1000;LeftBannerW = 125;RightBannerW = 125;LeftAdjust = 5;RightAdjust = 5;TopAdjust = 10;ShowAdDiv();window.onresize=ShowAdDiv;;<\/script>");
</script>
<a href="http://www.chiase69.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFtm6Un4cN05EvPWsKhqFnt0UP1a3cSfeMKoZLhtPiKR1sDgoyozOvR3bWyHyYXX-eUQjFDnK-2blElrtG_-zYJv4-g1qVuUA34pAhaje4AxU3hwJXmFU2KzZ61qZxGO0CvXqINLbH4HQ/s1600/fptarena1.png" width="125" /></a>
</div>
<div id="divAdLeft" style="DISPLAY: none; POSITION: absolute; TOP: 0px">
<a href="www.chiase69.com"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFtm6Un4cN05EvPWsKhqFnt0UP1a3cSfeMKoZLhtPiKR1sDgoyozOvR3bWyHyYXX-eUQjFDnK-2blElrtG_-zYJv4-g1qVuUA34pAhaje4AxU3hwJXmFU2KzZ61qZxGO0CvXqINLbH4HQ/s1600/fptarena1.png" width="125" /></a>
</div>
<script>
function FloatTopDiv()
{
startLX = ((document.body.clientWidth -MainContentW)/2)-LeftBannerW-LeftAdjust , startLY = TopAdjust+80;
startRX = ((document.body.clientWidth -MainContentW)/2)+MainContentW+RightAdjust , startRY = TopAdjust+80;
var d = document;
function ml(id)
{
var el=d.getElementById?d.getElementById(id):d.all?d.all[id]:d.layers[id];
el.sP=function(x,y){this.style.left=x + 'px';this.style.top=y + 'px';};
el.x = startRX;
el.y = startRY;
return el;
}
function m2(id)
{
var e2=d.getElementById?d.getElementById(id):d.all?d.all[id]:d.layers[id];
e2.sP=function(x,y){this.style.left=x + 'px';this.style.top=y + 'px';};
e2.x = startLX;
e2.y = startLY;
return e2;
}
window.stayTopLeft=function()
{
if (document.documentElement && document.documentElement.scrollTop)
var pY = document.documentElement.scrollTop;
else if (document.body)
var pY = document.body.scrollTop;
if (document.body.scrollTop > 30){startLY = 3;startRY = 3;} else {startLY = TopAdjust;startRY = TopAdjust;};
ftlObj.y += (pY+startRY-ftlObj.y)/16;
ftlObj.sP(ftlObj.x, ftlObj.y);
ftlObj2.y += (pY+startLY-ftlObj2.y)/16;
ftlObj2.sP(ftlObj2.x, ftlObj2.y);
setTimeout("stayTopLeft()", 1);
}
ftlObj = ml("divAdRight");
//stayTopLeft();
ftlObj2 = m2("divAdLeft");
stayTopLeft();
}
function ShowAdDiv()
{
var objAdDivRight = document.getElementById("divAdRight");
var objAdDivLeft = document.getElementById("divAdLeft");
if (document.body.clientWidth < 1000)
{
objAdDivRight.style.display = "none";
objAdDivLeft.style.display = "none";
}
else
{
objAdDivRight.style.display = "block";
objAdDivLeft.style.display = "block";
FloatTopDiv();
}
}
</script>
<script>
document.write("<script type='text/javascript' language='javascript'>MainContentW = 1000;LeftBannerW = 125;RightBannerW = 125;LeftAdjust = 5;RightAdjust = 5;TopAdjust = 10;ShowAdDiv();window.onresize=ShowAdDiv;;<\/script>");
</script>
Phần bạn cần tùy chỉnh code
- http://www.chiase69.com/ : là liên kết mở ra khi người đọc click vào ảnh.
- Phần màu cam trong đoạn code <img src="…"/> là link ảnh banner trượt dọc sẽ hiển thị
- width="125" : chiều rộng của banner. Có 2 giá trị được đánh dấu màu cam
- MainContentW = 1000 : chiều rộng trang web. Có 2 giá trị được đánh dấu cùng màu tím,
- LeftAdjust = 5 : khoảng cách từ mép trái trang web đến banner
- RightAdjust = 5 : khoảng cách từ mép phải trang web đến banner
- TopAdjust = 10 : khoảng cách từ mép trên trang web đến banner
nguồn : http://www.chiase69.com












thoe ý kiến cá nhân làm banner trực tuyến chạy phía trên dễ gây chú ý hơn
Trả lờiXóa